電子カルテ情報共有 導入記

HL7 - FHIR
HL7
そもそも HL7とは (https://www.hl7.jp/whatis/)
医療情報交換のための標準規約で 米国のHL7協会本部で研究・作成を行っており、日本においても大学病院などのシステム化や各種の標準化活動において本標準が採用されています。 電子カルテ情報共有の文書はHL7のFHIRの規則に沿ってJSONで記載する。 HL7という言葉はこのたびの電子カルテ情報共有の話が持ち上がってきてから初めて知りました. 米国で創出された,医療情報の電子化共有するための規則, といったようなものですが, 当初 XMLで記載する規則だったようですが, 情報量として大きくなりやすいので IT業界で一般的に使われるJSONに乗り換えたようです。さらにそのJSONの記載ルールを細かく規定している規則をFHIRというようです。
FHIRの規則に沿ってJSON 文書を臨機応変に作成するのはかなり難しい印象を受けます.
FHIR
HL7の新しい標準規格であり,オープンなWeb技術, JSONを採用し、既に世界で一般的に用いられるREST通信を用いて、設計・実装しやすいこと目指して開発された相互運用性リソースです。
(https://www.hl7.jp/docs/80seminar_2_HL7.pdf)
= リソースという語が I T分野ではよく出てきますが、一般には「資源」を意味する英語で、FHIRは、基本仕様の中に“リソース“と呼ばれる「データ交換の小さな論理的に独立した単位」とAPIを主要な構成要素として定義している, ということです。
厚生労働省の進めんとする電子カルテ情報共有サービスでは FHIR-JSON文書をXMLに組み込んで送信する。具体的には JSON文書をXMLに挟んでオンライン資格確認サイトに投函します。診療した医療者が患者の検査結果, 病名を遅滞なく 登録する。それを知りたい医療者は, 電子カルテ情報共有サービスというサーバーに問い合わせると, 情報が得られる。また 紹介状もこの中でやりとりすることになる。退院サマリーもこの中に入る。さらにその情報を患者がマイナンバーカードでサーバーに問い合わせると, 閲覧できる。
FHIRの サンプルは 日本医療情報学会の3文書6情報の実装ガイド(https://std.jpfhir.jp)に多く, 詳細に解説されています。

JSON
1. JSONは JavaScript Object Notation の略です。拡張子は .json。
2. JavaScript のデータ定義文をベースとした簡易的なデータ定義言語です。
3. 文字コードは UTF-8 固定。
医療情報提供書JSON
FHIRのJSON医療文書は, 一見何が書いてあるかわからない. 初めて目にするIT単語もあります. 情報量が多いと1万行にもなるものもあります. このJSON文書は我々が従来の手書きで書く感覚とはかけ離れたもので、簡単にすらすらとは書けない, 当然コンピュータに書かせることになるでしょう.
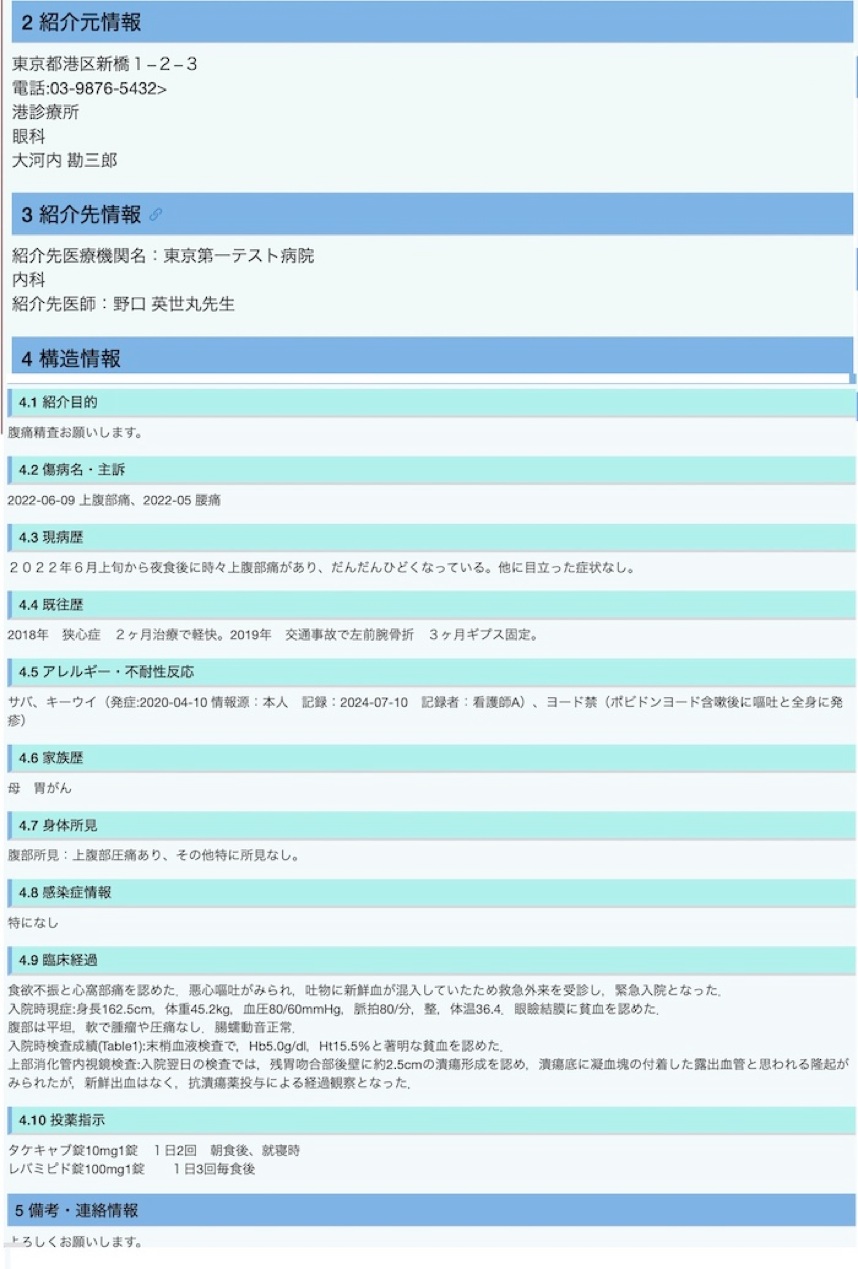
以下 日本医療情報学会の診療情報提供書のサンプルを使わせていただきます。
https://jpfhir.jp/fhir/clins/output/Bundle-Bundle-CLINS-Referral-NoEntry-Example-01.json.html
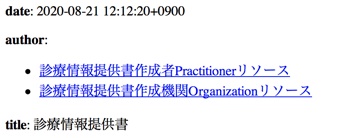
それには 以下の情報が書き込まれています。

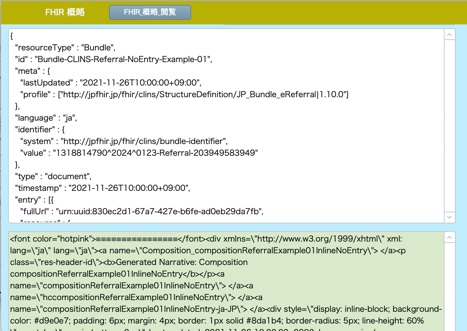
それをJSON文書で読むと以下のようになります。読みにくいです. いろんな(難解な)情報が書き込まれていて、普通の文章のようには読めません.
(以下 JSONの冒頭の部分を表示しています。)
![{
"resourceType" : "Bundle",
"id" : "Bundle-CLINS-Referral-NoEntry-Example-01",
"meta" : {
"lastUpdated" : "2021-11-26T10:00:00+09:00",
"profile" : ["http://jpfhir.jp/fhir/clins/StructureDefinition/JP_Bundle_eReferral|1.10.0"]
},
"language" : "ja",
"identifier" : {
"system" : "http://jpfhir.jp/fhir/clins/bundle-identifier",
"value" : "1318814790^2024^0123-Referral-203949583949"
},
"type" : "document",
"timestamp" : "2021-11-26T10:00:00+09:00",
"entry" : [{
"fullUrl" : "urn:uuid:830ec2d1-67a7-427e-b6fe-ad0eb29da7fb",
"resource" : {
"resourceType" : "Composition",
"id" : "compositionReferralExample01InlineNoEntry",
"meta" : {
"lastUpdated" : "2021-11-26T10:00:00+09:00",
"profile" : ["http://jpfhir.jp/fhir/eReferral/StructureDefinition/JP_Composition_eReferral|1.10.0"]
},
"language" : "ja",
"text" : {
"status" : "extensions",
"div" : "<div xmlns=\"http://www.w3.org/1999/xhtml\" xml:lang=\"ja\" lang=\"ja\"><a name=\"Composition_compositionReferralExample01InlineNoEntry\"> </a><p class=\"res-header-id\"><b>Generated Narrative: Composition compositionReferralExample01InlineNoEntry</b></p><a name=\"compositionReferralExample01InlineNoEntry\"> </a><a name=\"hccompositionReferralExample01InlineNoEntry\"> </a><a name= (以下 省略)](route_2_files/shapeimage_1.png)



最近 気がついたのですが、JSON文書を「FireFox」 というブラウザで読ませると、きれいに読みやすく理路整然と表示してくれることがわかりました. お勧めです。 Safariでは JSONは受け付けないし、GoogleChromeでは上記と同じ普通のJSONをそのまま表示します.
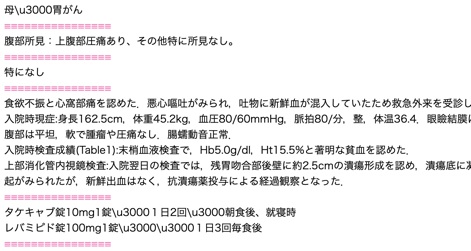
これを FireFoxで読ませると以下の図(一部)のように 理路整然と表示してくれます。

”div”の▼マークをクリックすると内容が表示されます。どうも <div> </div>の部分に診療情報提供書の内容が記載されているのが分かりますが,その中も混雑していて読みにくいです。しかし, その部分はHTMLのマークアップ言語で書かれているようなので, そこだけ抽出してネットブラウザーで読めそうです。ただ すべての医療情報JSONが この形式をとっているのかは浅学のため,分かりません。
Filemakerで この<div>部分だけを 抽出して ブラウザで読むサンプルプログラムを提示します。
<div> </div> 部分を読むサンプルプログラム
-
1.サンプルプログラムを任意の場所にdownloadしてください。「J_FHIR」Folerのなかには「JSON_HTM.fmp12」と「JSON_FireFox」Folderが入っています。「J_FHIR」Folerは どこにおいてもいいのですが, なかの2アイテムはそのまま動かさないでください。
-
2.JSON_HTM.fmp12」を起動してください。「ゲスト」でLoginしてください。 拡張アクセス権(fmuriscript)を許可していますので, 環境によっては, 何かmessageがでるかもしれません。
-
3.通常使っているネットブラウザーを起動してください。起動されていないと作動しないことがあります。
-
4.上の白いFieldに 任意のJSON文書をコピペで貼り付けてください。
-
5.FHIR_概略_閲覧」ボタンを押してください。<div>部分が抽出された HTML文書が出来上がり, 「JSON_FireFox」Folderに転送されます。続いてネットブラウザー ( ソフトは問わない) で表示されます。FHIR_xxxx.html の Fileは 乱数を使ったFile Nameになっていますから,ボタンを押すたびに新しいHTML Fileが作製され, それを表示します。その分「JSON_FireFox」Folderに HTML文書が貯まってゆきます。
-
6.レコード1に日本医療情報学会の診療情報提供書サンプルが登録されています。
-
7.Mac, Windowsで動きます。


追伸 2025.4.8 ( J_FHIRC )
サンプルソフト「 J_FHIR」に掲載した 日本医療情報学会の診療情報提供書JSONサンプルが ダブって 入力されていましたので, 修正して 入れ替えました。
日本医療情報学会のページには 診療情報提供書JSON が 3例 掲載されています。
https://jpfhir.jp/fhir/clins/igv1/artifacts.html#example-example-instances
その3例を サンプルソフト 「 J_FHIRC」に 入れておきました。
Text検索
「JSON検索」ボタンを押すと任意の語の検索ができます。次の語を続いて検索するときは Macでは コマンド + G, Windows では control + G を押すと移動します。
追伸 2025.4.19 (J_FHIRD )
htmlのマークアップ言語では, <a href=\"Bundle-Bundle- ..... ></a> のところ(靑字)の 記述が隠されてしまうので, その “href”を止めるようにしました。それによりすべての情報を見ることができるようになりました。



(工事中)
2025.4.8 更新
No. 02
文末に「追伸」あり
2025.4.8 2025.4.19